Today, we’re going to dive into a topic that you might think you already know well: the H1 tag. But even if you’re familiar with the basic purpose of H1 tags, you might be surprised to learn that they’re far more powerful than you’d think.
For instance, did you know that HTML H1 tags have the potential to boost your search rankings and extend your brand’s online reach? If you’re scratching your head, you aren’t alone – outside of SEO professionals, plenty of people don’t know how important H1 tags can be.
But after you’re done reading, you can be one of the few that enjoys the advantage of an insider’s understanding of how H1 tags can work in your favor.
What Does H1 Mean?
In simplest terms, the H1 is a specific HTML element (or tag) that is used to indicate a heading on a website.
Let’s break that down for the HTML beginners:
- HTML is the acronym for “Hypertext Markup Language.” The language of HTML is used by web browsers (like Chrome) to output all of the visual and functional elements of a given website.
- A tag is an element of HTML coding that specifically tells the browser how to display the content it refers to.
- There are several different heading tags in the language of HTML – six to be exact. H1 is the most important (and often used to label the largest text to be displayed), which H2, H3, H4, H5, and H6 are each less so.
HTML has become an increasingly flexible language in recent years, so a webpage’s title is no longer necessarily guaranteed to be within an H1 tag. Even so, H1 tags remain a widely-used tag for coding the title of a page.
 H1 vs. h1
H1 vs. h1
You can use H1 and h1 interchangeably because HTML isn’t case sensitive. To a web browser, both an uppercase H and lowercase h mean the same thing, which means you can use either in coding.
Are H1 Tags and Title Tags the Same Thing?
It might seem fair to assume that H1 tags and title tags are interchangeable – but that’s not exactly the case. Even though H1 tags are commonly used when coding the title of a webpage, there’s an entirely separate HTML title tag that stands apart from any header tags. So, if we’re going to get technical, H1s don’t have to be used for a webpage’s title.
That being said, best practices for SEO encourage making the title tag match your H1 tag, with the addition of the title of your website. For example, let’s say you’re working with a blog article that’s titled “101 New Streaming Series to Check Out this Summer,” and your website is called “Entertainment Today, Tonight, and Tomorrow.”
Your title tag would be, “101 New Streaming Series to Check Out this Summer – Entertainment Today, Tonight, and Tomorrow.” Alternatively, you can use a pipe (“|”) in place of the dash to split up the article title and the website name.
Here’s a quick experiment to show you this principle in action:
Do a quick internet search for the first popular keyword or phrase that comes to mind. For example, imagine you’re shopping for a new dining table.
When you plug that phrase into the search bar, your results are going to largely be made up of titles that are formatted according to the standard mentioned above (like “Dining Room Tables | Your Neighborhood Furniture Store”).
Notice that it’s the title tag contents that will come up in the search results, not what you put between the H1 tags. The H1 tags serve their role on the webpage itself, communicating the general topic of the content it precedes. This makes it an important tool for creating a high-quality user experience – but we’ll talk about that more a bit later.
How the H1 Tag Works in an HTML Document
You’ve now learned that in an HTML document, the H1 tag is a markup. But what does that mean?
Markup is any element within the HTML coding that is interpreted by the browser, not just displayed. Put simply, markup tells the browser how the associated content is supposed to be formatted. Markup is made up of specific elements that are surrounded by the less-than (“<”) and more-than (“>”) symbols.
For example, in HTML, the H1 tag looks like this “<h1>,” so the browser doesn’t display the actual “h1” text onscreen. Instead, the tag signals that the text that follows should be formatted as instructed. Then, h1 is repeated as an ending tag to tell the browser that the formatted text string is complete (“</h>”).
The backslash is what makes it an ending, or closing, tag. Without a closing tag, the browser assumes that you intended for the entire page to be displayed with the H1 formatting.
In full, the markup and text string would look like this: “<h1>101 New Streaming Series to Check Out this Summer</h>”. In many cases, that text would be displayed in large lettering. However, the formatting can vary depending on the styling you choose for your page – another topic we’ll get into later.
How to Find the H1 Tag in a Page’s HTML Code
If you’d like to see H1 tags in action, you can easily view them in the code of just about any webpage.
Here’s how:
- Locate a blog article – it can be any article, on any website.
- Right-click on the page, then select “view page source” from the context menu that pops up on your screen.
- A new window (or tab) will open. Navigate to that page, and notice that the URL in the navigation bar is the same one that you were just one, except it starts with “view-source:”.
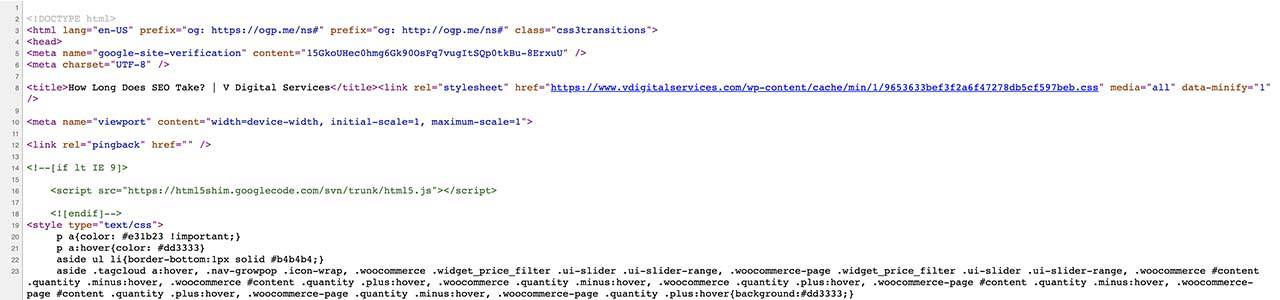
- Do a quick scan of the HTML document, taking notice of the various tags you can spot. Remember that the less-than sign (“<”) is the first indicator of a tag, so keep an eye out for those. On the left-hand side of the page, you can expect to see a wide range of tags, each one playing a role in the page’s appearance.
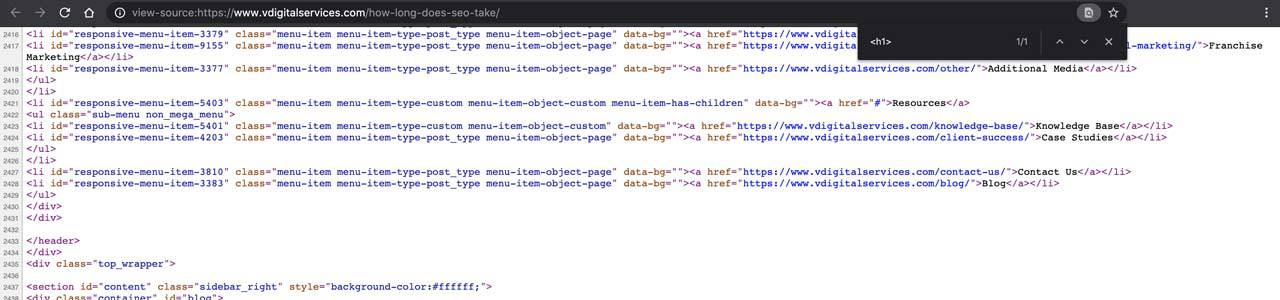
- Now, let’s find the H1 tag. Type Control-F (the shortcut for “find”) to call up the search bar.

- Enter your cursor into the search bar, then enter “<h1>” (without the quotation marks).

- Your browser should automatically take you to the nearest H1 tag, highlighting it so that it’s easy to spot.

- Look at the text that is located directly after the H1 tag, then click back to the original version of the webpage (where you clicked “view source”). Does the text from the H1 tag match the article’s title? If the website creator followed SEO best practices, it should be.
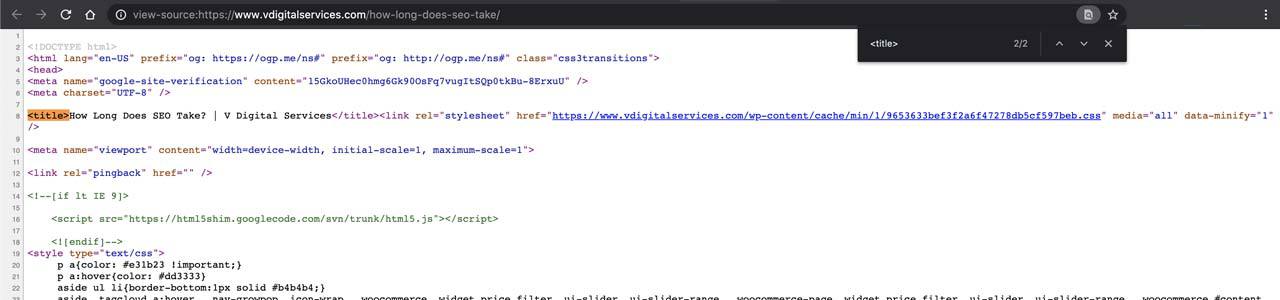
- Now, do a quick search in the HTML for the title tag (“<title>”). Hopefully, the text within that tag is the same as that within the H1 tag, with the addition of the website’s name.

- Now, you have a better idea of how the concept of an H1 tag translates into a live webpage.
How Styling Comes into Play
As we covered earlier, the actual formatting of an H1 tag can vary from site to site. That’s because each website is built using a unique stylesheet, which is a chunk of code that dictates how the text will be formatted on a page.
Using styling, you can instruct the browser to display the content within an H1 tag however you’d like. For example, you could decide to style the tag in bright red, 24-point font. Or, you could go for something understated, changing the style to display the text in 23-point black, bold italics.
Some web pages embed the tag styling within the webpage itself, placing it at the top in the <head> section. But for the most part, you can expect the styling to be externalized. This means that there is a separate stylesheet file that lives outside the HTML document, most commonly named style.css. The “CSS” file extension represents “cascading stylesheet.”
If you make changes to the .css, you can alter the way the H1 is displayed on your website. From the font family, color, and size to the margins and line spacing, it’s all accessible within the stylesheet file.
How are H1 Tags and SEO Connected?
SEO, or search engine optimization, is a vital part of any digital marketing strategy. If you’re new to SEO, think of it as one of the most complex but valuable tools you have in your content marketing arsenal. SEO is far too multi-faceted to cover here (though we have other SEO-focused resources and a full SEO team ready to leap into action), but we are going to talk about the role that H1 tags play in SEO.
For years, H1 tags were considered the most SEO-valuable heading of them all. In fact, during the early 2000s, it was impossible to rank in search results at all if you didn’t have keywords in your headings. But now, a growing number of SEO specialists are learning that it’s not quite that simple.
While it’s safe to say that your H1 tags can still affect overall ranking to some degree, Google has gotten considerably more intelligent in recent years. According to an article from the Search Engine Journal, Google’s Senior Webmaster and Trends Analyst have this to say about headings:
[blockquote]It’s very easy to… get pulled into lots of theoretical discussions on what the optimal headings should be… We do use headings when it comes to search. But we use them to better understand the content on the pages… [If] we have this big chunk of text or we have this big image and there’s a heading above that, therefore, maybe this heading applies to this chunk of text or this image.[/blockquote]
[blockquote]So, it’s not so much [that] there are five keywords in these headings, therefore this page will rank for these keywords but more[so], here’s some more information about that piece of text or about that image on that page. And that helps us to better understand how to kind of frame that piece of text, how to frame the images that you have within those blocks. And with that, it’s a lot easier to find… the right queries that lead us to these pages.[/blockquote]
Essentially, this means that Google interprets headings as they are intended to be read by the user – that is, as an indication of the topic that follows. The text (and keywords) within H1 and other headings are no longer as critically important of a ranking factor as it was several years ago, and H1 tags don’t necessarily hold more weight than other headings, either.
Of course, heading tags are still extremely useful for organizing information into a hierarchical structure (for example, the content of your H3 header should be a subtopic of H2). But that’s less of an issue of ranking, and more a principle of web document organization.
How to Optimize H1 Tags for Better Rankings
Just because the way that heading tags should be used has changed, that doesn’t mean that you can’t take steps to use H1 tags to improve your overall ranking. Ultimately, the goal of an H1 tag should be to help the user (and by extension, Google and other search engines) understand the content topic.
So, it’s still useful to use relevant keywords to build your H1 tags, because there’s an overlap between the content topic and the best-fit keywords (or at least, there should be). For example, for your blog article, “New Streaming Series to Check Out this Summer,” “new streaming series” is a pivotal keyword.
And on top of that, “new streaming series” clearly communicates to the user what they are about to read. In terms of search engine rankings, that’s a win-win.
Because the use of relevant keywords has allowed both Google and the user to better understand your intended focus and content, it’s more likely that the right user will arrive at your page at the right time.
This boosts not just the user experience (which is a core factor for ranking), but the likelihood that your content will be connected with interested users via their related search engine results.
Best Practices for H1 Tags
As SEO becomes more about optimizing for users, not just search engines, recommendations for improving rankings have also shifted.
Google will assess your website to determine whether or not it’s user-friendly, easy to navigate, and based around original, engaging content that ties into the user’s query. When your content hits these marks, users will continue to traffic your site again and again – and the payoff is improved search rankings.
Trying to “beat the system” and trick Google into rewarding you with good rankings is a move that’s bound to fail, so don’t even bother. It might seem like manipulating a search engine on a technical level is acceptable, but Google is smarter than that. Not only will it not be fooled by your attempt, but it can also penalize you with worse rankings – because when it comes down to it, you aren’t making the user experience your first priority.
So, if there’s no foolproof technical formula for SEO, how are you supposed to create the best H1 tags possible? Your best bet is to approach every aspect of optimization, including H1 tags, with this in mind: your website should deliver exactly what users are looking for.
Here’s how:
-
Use just one H1 tag per webpage.
It’s technically possible to incorporate multiple H1 tags on a page, but it’s generally not recommended. For the user, it can create clutter and make the overall page organization confusing. For the search engine algorithms, the effect is similar: confusing and messy.
Each time you add another tag, it waters down the SEO value and makes your content focus unclear. If there are H1 tags scattered across your page, Google won’t be able to identify the one that contains your target keywords – and even worse, your users won’t know which points are most important.
All of that can be avoided when you use one H1 tag per page. In contrast, Google doesn’t have any issue with the use of multiple H2 tags. So, if your content has numerous subheaders, feel free to sprinkle H2 tags into your heart’s content (where it makes sense, of course!). Multiple H2 tags are an effective, high-quality method for organizing content, so they’re expected in first-class content.
-
Limit Yourself to 20- 70 characters in a tag.
Even longtail keywords can fit into a solitary H1 tag, so even when you have just a single tag, you still keep a considerable amount of freedom. However, it’s best to aim for 20-70 characters in total.
There are a few reasons that setting a maximum of 70 characters (and a minimum of 20) is a good idea:
- An appropriately descriptive but brief title can help a user start their experience on a positive note.
- Keep in mind that H1 and title tags should match (with the addition of your website name in the title tag), so an extended H1 tag is going to end up producing an excessively long title tag.
- Search engine results display the title tag, making it an important opportunity to grab the attention of your target audience. But if the title tag is too long, Google will shorten it and use ellipses (“…”) instead. Users will only see the condensed version of the title tag, and it might just be missing the details that would have led them to click on your page.
-
Seize the chance to stand out from the crowd.
The actual styling of your H1 text is also important because it can have a pivotal effect on how a user perceives the page as a whole. If you’re working with WordPress, the styling is likely already built into your selected theme. Otherwise, you can dip into the HTML to make some adjustments as you see fit.
Open up an existing or drafted article (or create a quick test piece), then take a closer look at the H1 tags. Look for these key characteristics:
- The text should be the largest text on the page
- The text should visually stand out
- The visual design of the text should make sense with the look and feel of the page as a whole
- There should be sufficient whitespace both before and after the text
Try to see the page from the perspective of a first-time viewer, specifically one that falls within your target audience.
Does the design appeal to you? Or does it leave you feeling confused or unsure about the content you’re looking at? The goal should be to style H1 tags to make them both visually and organizationally intentional.
-
Stay away from keyword stuffing.
Most likely, you have an important keyword contained in your H1 tag. If so, resist the urge to stuff it throughout the rest of the content, because there are few things that Google hates more – especially for H1 tag SEO.
It used to be commonplace to see websites that repeated keywords to a ridiculous extent, in an attempt to earn higher search engine rankings by faking relevance. But as we’ve already established, Google has grown by leaps and bounds, so old-fashioned “SEO-hack” methods no longer fly.
You can certainly use that keyword throughout the content, but it should be done naturally. Don’t force keywords into awkward spaces. Your readers will be annoyed, and your rank will suffer; it’s just that simple.
-
Consider user intent.
The easiest way to conceptualize user intent is to think of it as what a user expects to see when they click on your webpage in the search engine results. What are they hoping to find, in terms of the content that awaits on your page?
The answer should be an easy one because it should be found directly in the H1 tag (and by extension, the title tag). Does your H1 tag (and title tag) follow through on the content that it promises to deliver? If not, there’s a problem that needs to be resolved.
Going back to our example article, “New Streaming Series to Check Out this Summer,” there are a few key elements that address the concept of user intent. In the search results, the title tells the user that at the link, they can expect to find information about:
- Streaming series that are:
- New
- Coming out this summer
While the title and corresponding H1 tag do a fairly decent job of addressing user intent, there is room for improvement. To make it clear that the content is relevant to this summer, you can make one quick edit: “New Streaming Series to Check Out in Summer 2020.” Now, the user knows that your page has the most up-to-date content available.
User intent is so important because it has a major effect on your bounce rate, which in turn, serves as a ranking signal to Google. If a user doesn’t quickly come back to Google’s search results after visiting your page, the bounce rate is low – they didn’t “bounce” right back to Google, and that’s a good thing.
But if they arrived at your page to discover that the content didn’t match up with their intent, the user is likely to make a rapid return to the search results page. Then, the bounce rate is high, and your page can be demoted in the ranked results for that particular keyword.
This is yet another example of SEO and user experience going hand in hand. If your H1 tag, title tag, and content are all in clear alignment with your keyword of choice, users that are searching for that keyword are more likely to click your link and be satisfied with what your page provides.
And when the users are happy, Google (and your rankings) is too.
Let V Digital Services Help You Navigate Digital Marketing with Confidence
Now that you’ve mastered the basics of the HTML H1 tag, you might be feeling more comfortable than ever when it comes to SEO. And while that’s definitely a win, creating and implementing an SEO strategy is still something that’s usually better left to the experts.
SEO – and digital marketing in general – is both an art and a science. Luckily, the V Digital Services team is full of talented people that are ready to tackle your digital marketing strategy and make it stronger and more effective than ever. Whether it’s H1 tag optimization that has you puzzled, or you’re ready for a total strategy redo, V Digital Services has you covered.
Get more information about how to make smarter SEO choices and reach your marketing goals by contacting V Digital Services today.
Image Credit: Getty Images /Gorodenkoff


 Digital Advertising, H1 Tags, HTML, seo, Strategy
Digital Advertising, H1 Tags, HTML, seo, Strategy PREVIOUS
PREVIOUS